详细说明
文件库
IoT-Emoji-Sign-master.zip
[38262 Bytes at 2020-10-27, 130 次下载]
SK6812mini_8x8_units_v5.stl
[179784 Bytes at 2020-10-27, 47 次下载]
SK6812mini_8x8_units_v6_back.stl
[71484 Bytes at 2020-10-27, 43 次下载]
教程
组件清单
- ESP8266 开发板 × 1
- NeoPixels LED × 64
- USB 金属软管线 × 1
准备工作

ESP8266 开发板
任何 ESP8266 开发板都可以。本项目使用的是 WeMos D1 Mini Pro。

NeoPixels
项目中用到了 Arduino Adafruit_NeoPixel 库,任何兼容的 LED 都可以,例如 WS2812、WS2812B、SK6812、SK6812mini 等。
这次使用的是 64 个 SK6812mini LED,制作一个微型 8x8 点阵。

标牌支架
这里用到一个小的 USB 金属软管作为标牌的支架。
3D 打印和组装
在项目文件库中下载打印文件。
https://make.quwj.com/project/340





1、打印出外壳。
2、曲折方向放置 SK6812mini LED。
3、焊接电路。
4、用热熔胶密封电路。
5、电源引脚接 ESP8266 开发板的 VCC。SK6812 Din 引脚连接 ESP8266 的 4/D2 脚。
6、扣上外壳、拧紧。
7、插入 USB 线开机。

软件准备
Arduino IDE
在官网下载 Arduino IDE 并安装好。
https://www.arduino.cc/en/main/software

ESP8266 支持
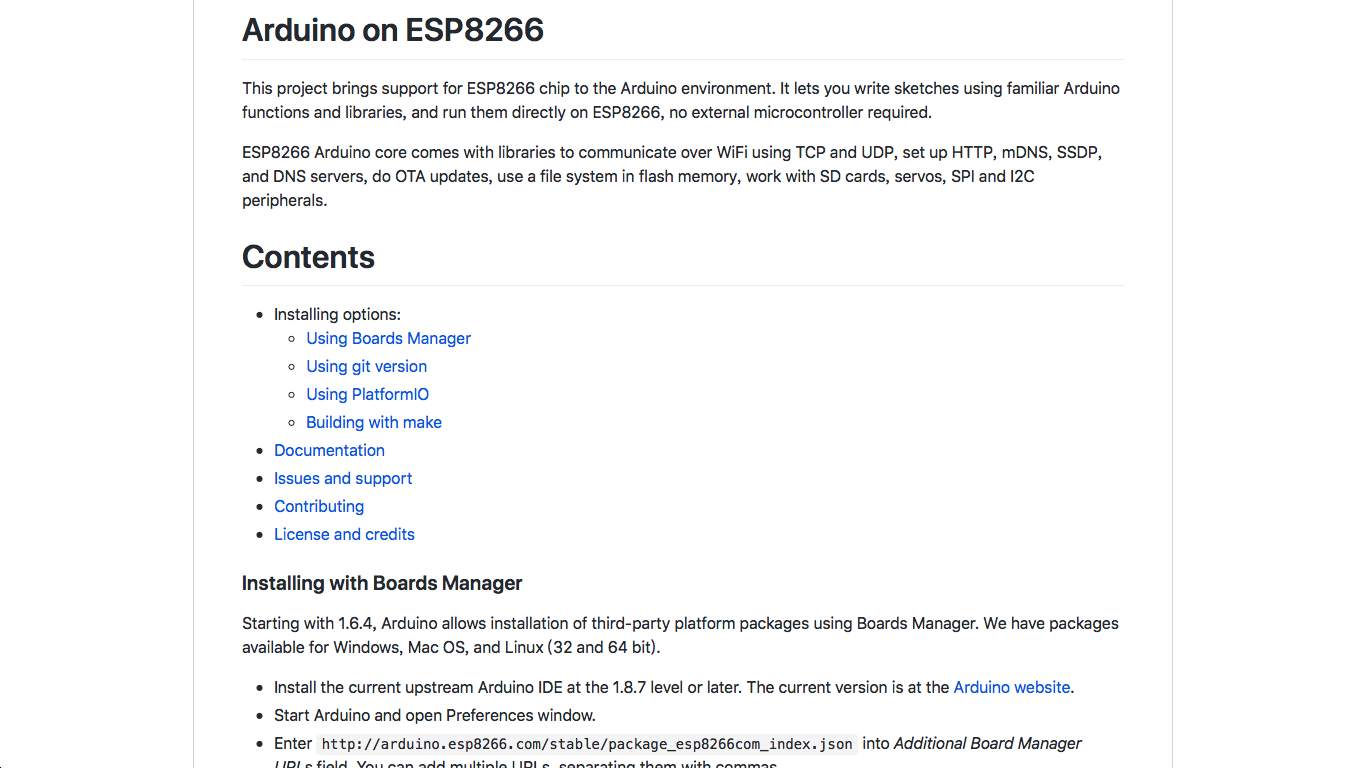
如果你还没有安装 Arduino 的 ESP8266 支持,请按照「Arduino on ESP8266」一节的方法来操作。
https://github.com/esp8266/Arduino
Arduino 库
使用 Arduino Library 管理工具安装下面三个依赖库:
WiFiManager
ArduinoWebSockets
Adafruit_NeoPixel
编程

准备 8x8 Emoji
我通过 Google 收集了一些 8x8 像素的 emoji 图片素材。
然后使用 base64decode.org 将它们转换成 base64 编码的字符串,内嵌到 HTML 页面中。
项目文件库中提供了源码和这些 emoji 图片素材。
https://make.quwj.com/project/340

制作 Web UI
我使用了一个非常简单的 HTML 页面,用来选择 emoji 并通过 Web Socket 协议以二进制格式将像素传输到 ESP8266。
然后,我用 html-minifier 这个工具把上面的 HTML 页面压缩成一行,嵌入到 Arduino 代码中。
GitHub:https://github.com/moononournation/IoT-Emoji-Sign
1、将 ESP8266 连接到电脑
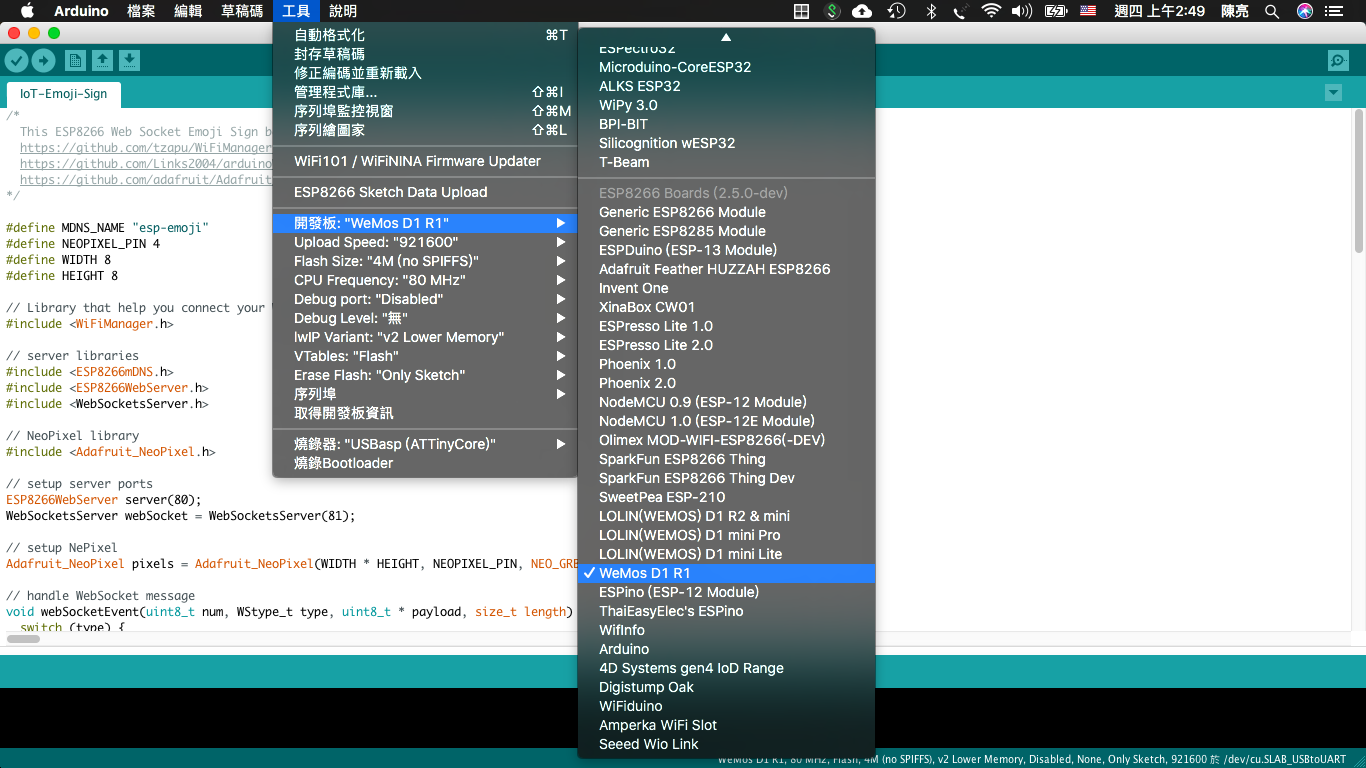
2、打开 Arduino IDE
3、在工具菜单中选择好正确的开发板
4、上传代码到 Arduino

开玩
下面做一个体验步骤的小结。
1、插入 IoT Emoji 标牌
2、配置 WiFi (仅首次打开时)
2.1、在手机上搜索并找到 esp-emoji 这个热点
2.2、WiFiManager Captive Portal 页面展示
2.3、点击 "Configure WiFi" 按钮
2.4、选择你的 AP
2.5、输入 AP 密码
2.6、点击 "Save" 按钮
2.7、ESP8266 自动重启
3、ESP8266 自动连接到你的 AP
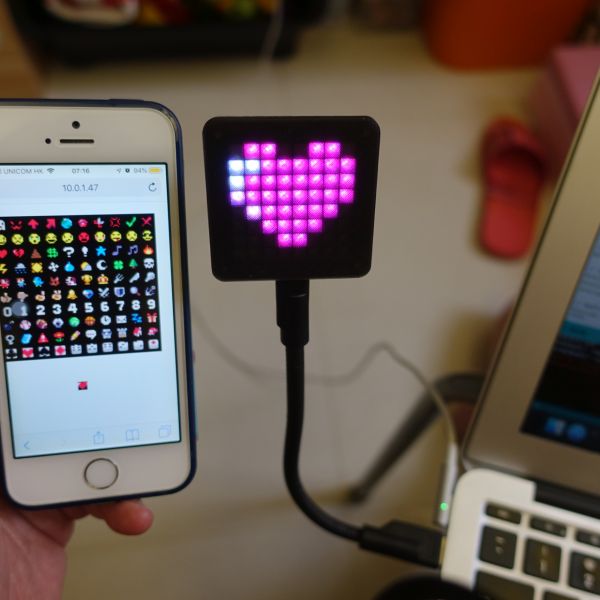
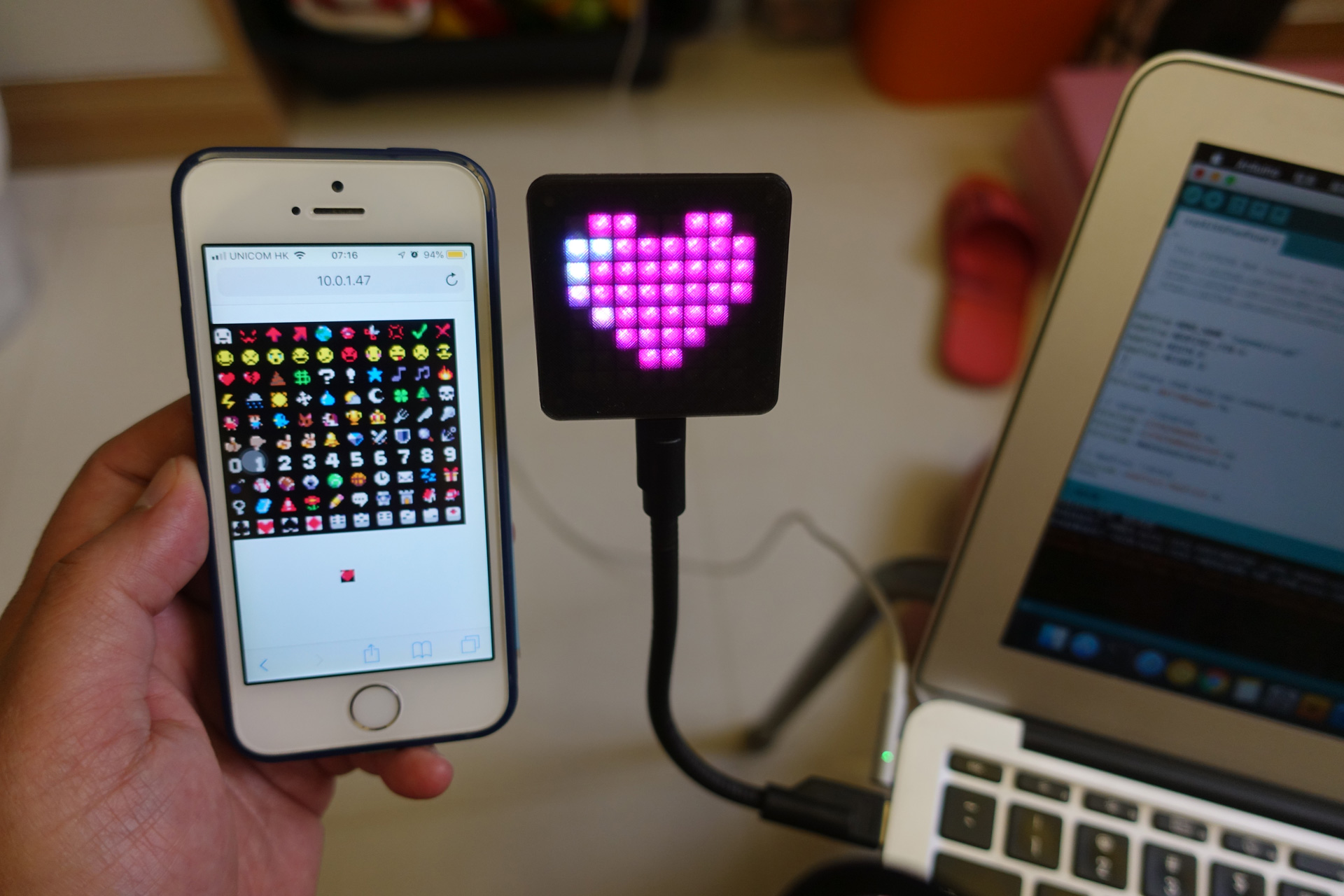
4、在你的手机上用浏览器打开网址 "esp-emoji.local"
5、选择一个 Emoji、Play!


这一组 Emoji 只是一个简单的示例,有兴趣的话你还可以自己绘制 8x8 的 Emoji 符号来显示!